VS 配置 Qt6 教程
雷神后面的视频是要开发一个图形界面,这里我使用vscode + qt + cmake来开发。
1. 安装qt6
这里网上很多教程,推荐一个 CSDN 上的教程:Qt6入门教程 2:Qt6下载与安装
主要区别是我下载的是 linux版本
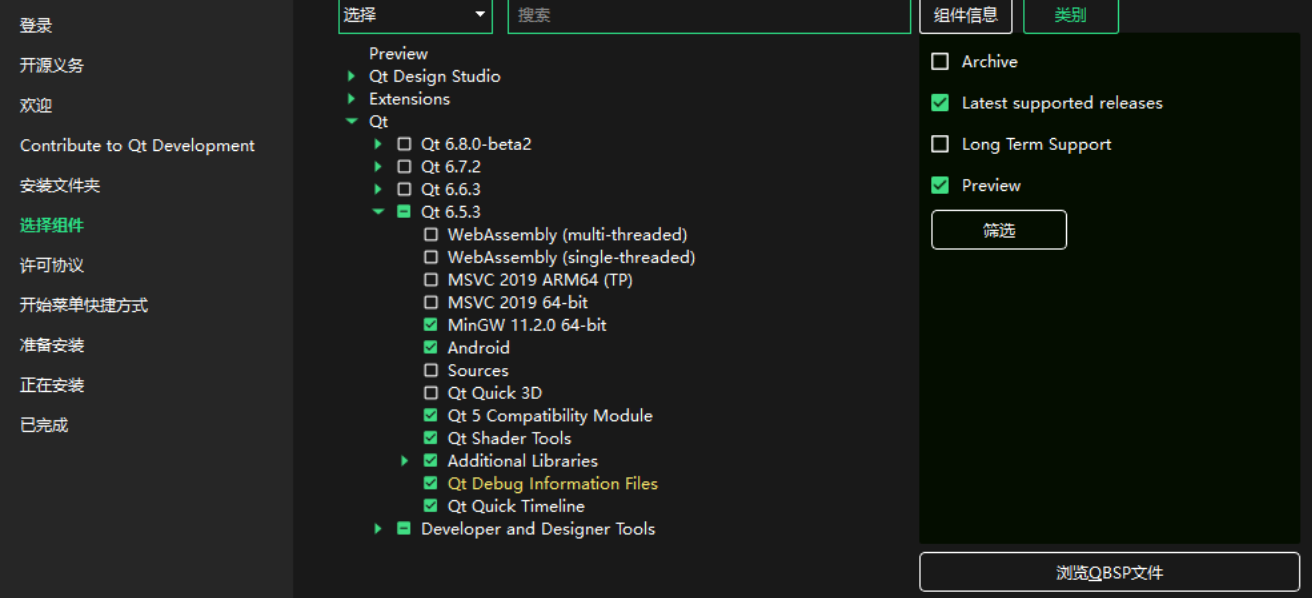
以及选择组件时,我使用的是6.5.3版本

2. 安装插件
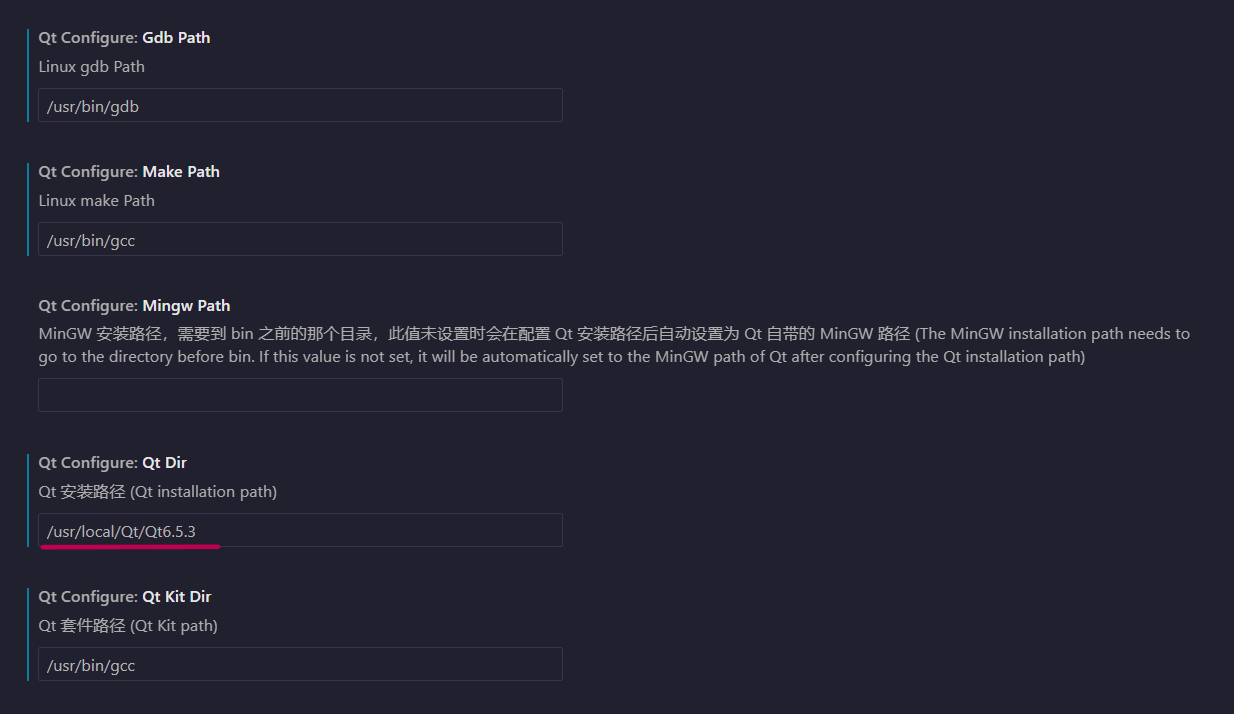
vscode安装好 Qt Tools 和 Qt Configure 这两个插件,并配置一下Qt Configure。

注意这里的Qt Dir 存放的是安装好的qt的根目录,我这里多一个 Qt文件夹是因为我下载了多个版本的qt
3. 启动项目
打开一个空文件夹,按下shift + ctrl + p 输入指令:
|
|
然后根据提示,项目名字 -> qt 组件 -> cmake -> 是否生成 ui 文件
然后会生成下面这些文件
|
|
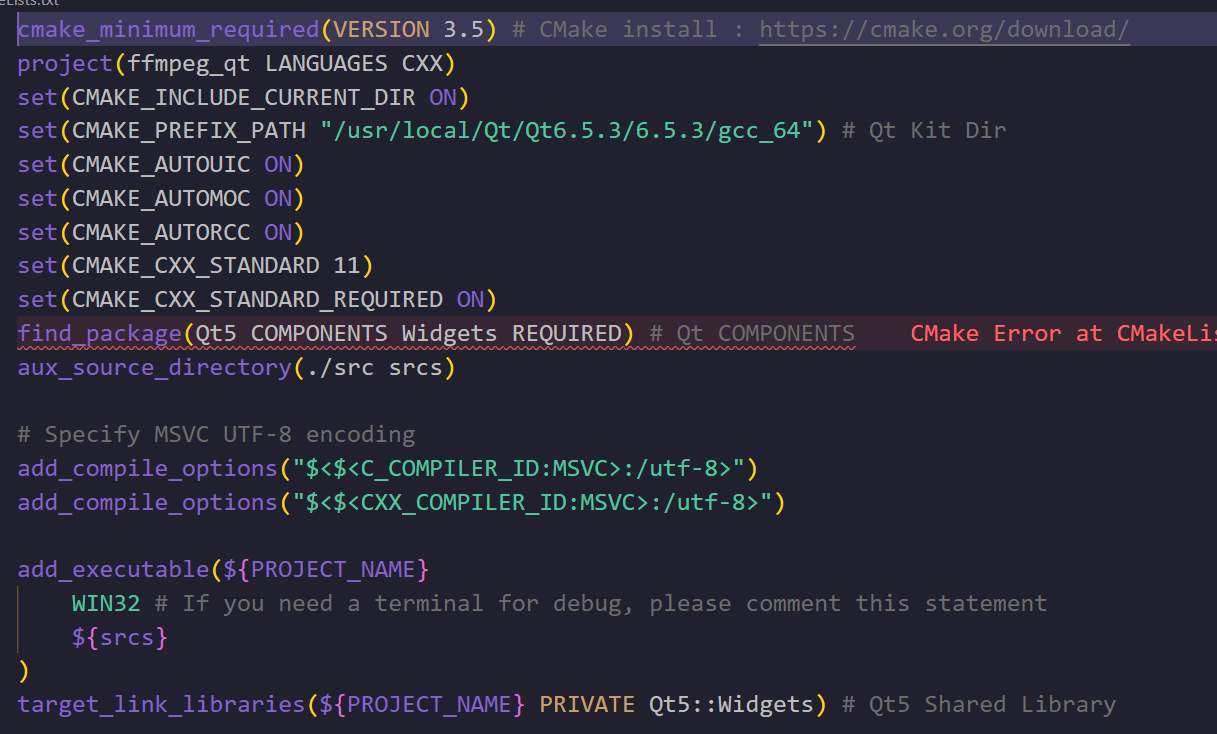
注意这里打开 CMakeLists.txt 文件会发现用的是 Qt5 的东西
但我下载的是 Qt6 ,所以这里得改成 Qt6

接下来用 CMake 来配置项目,按下shift + ctrl + p 输入指令:
|
|
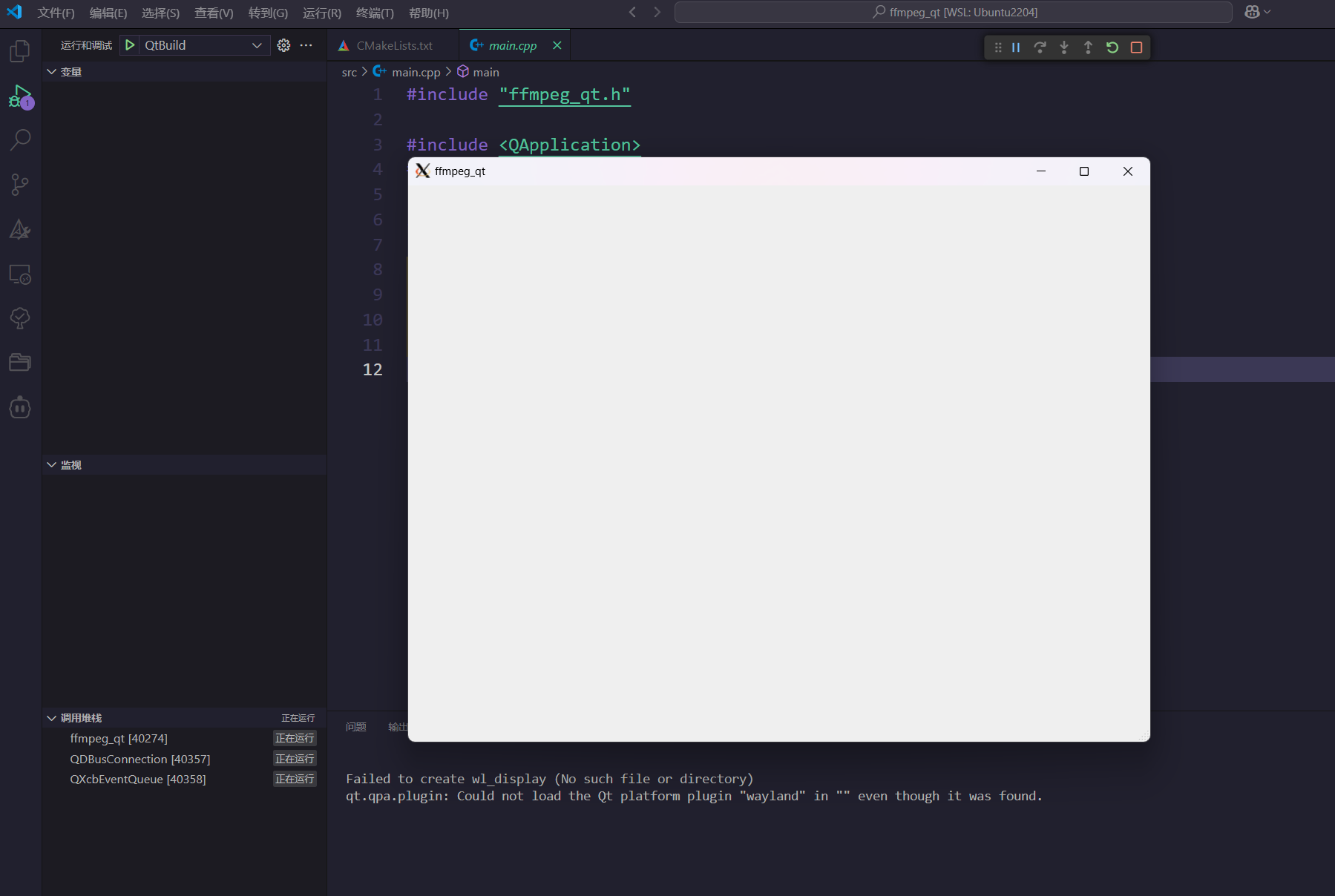
配置完运行项目

出现窗口说明配置成功
4. 单独修改ui界面
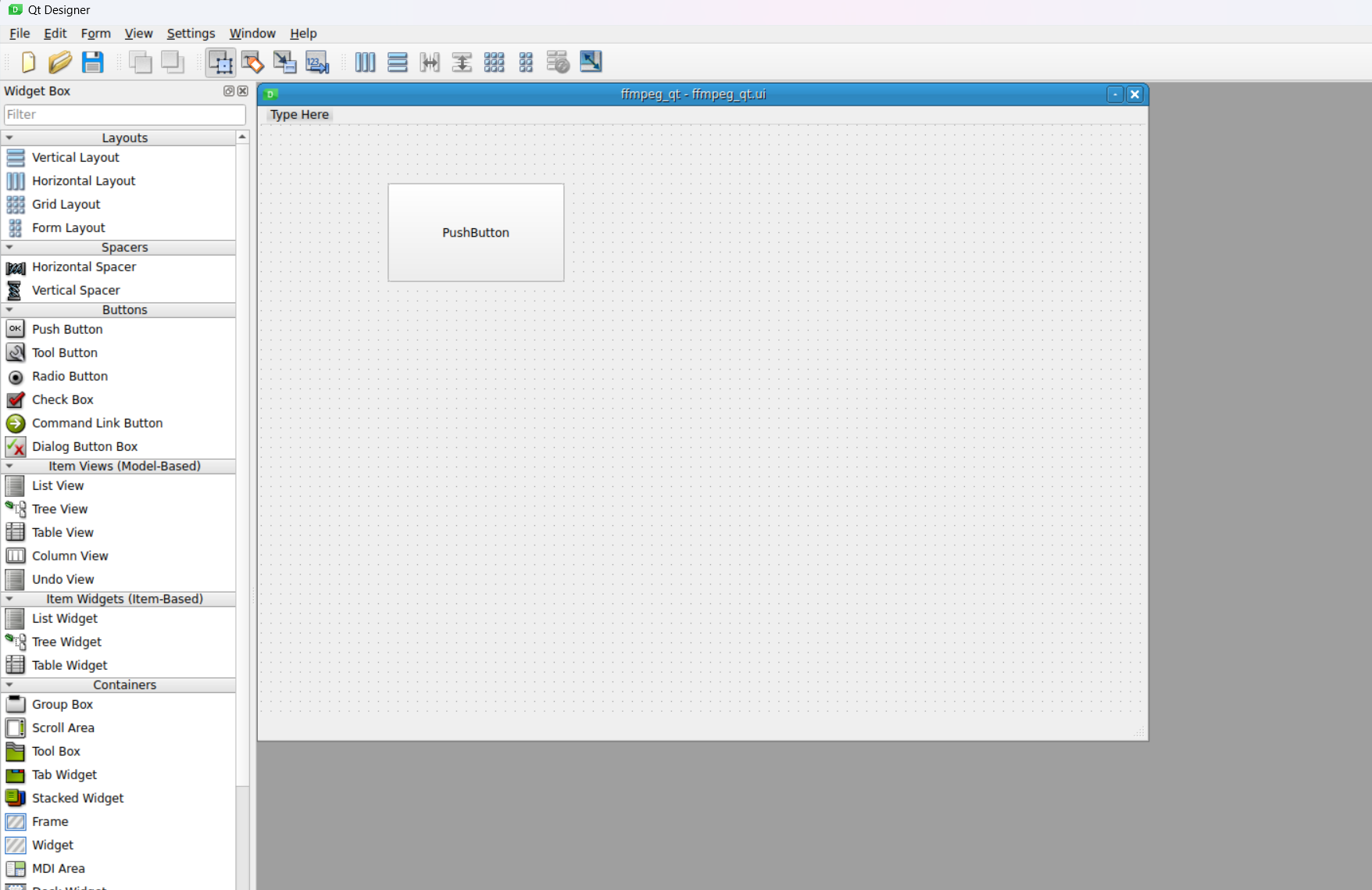
右键 ui 文件选择 Edit in Qt Designer 可以修改 ui 文件

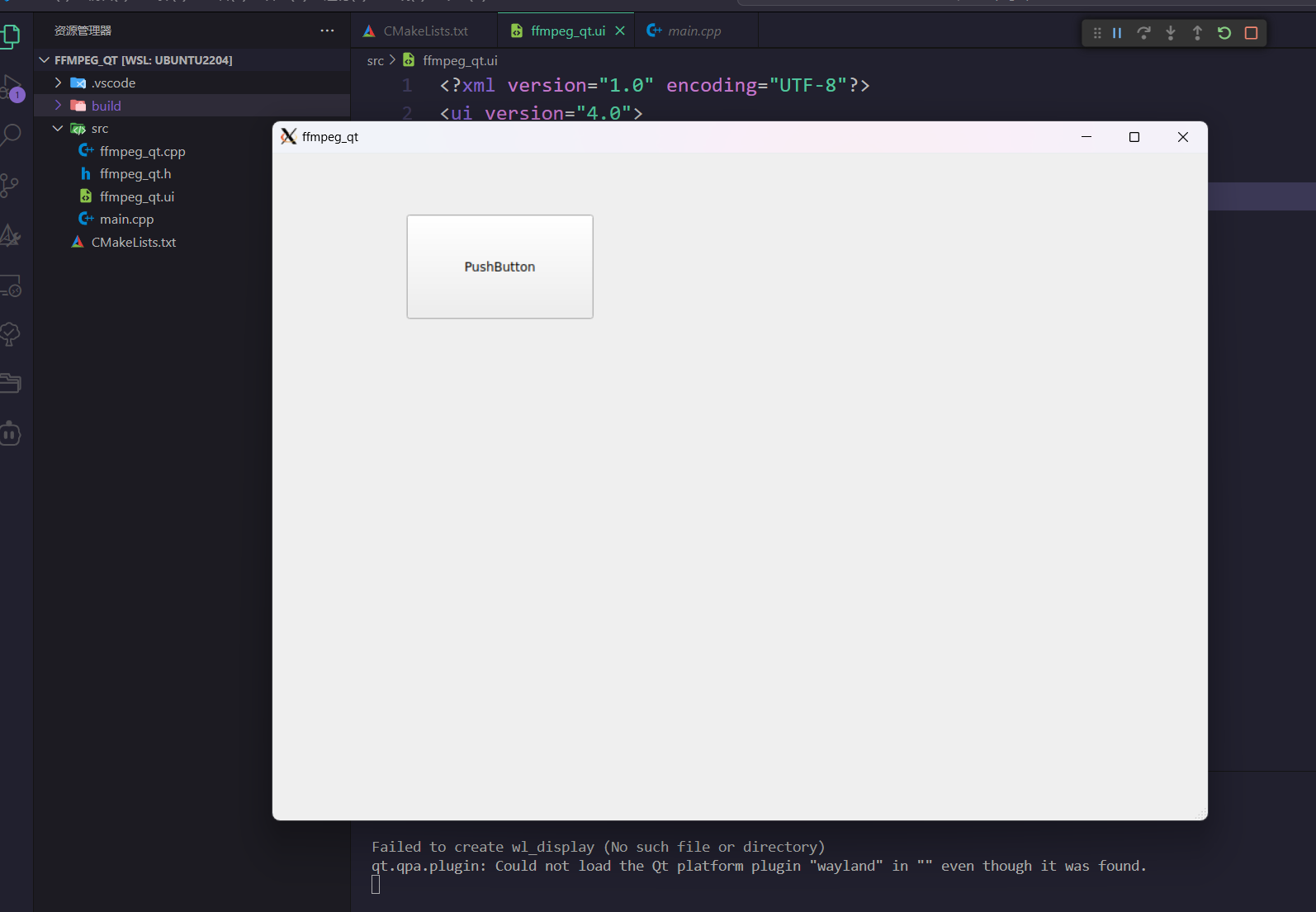
拖入一个按钮检验一下,保存并退出,再去查看ui文件会发现已经帮我们加上相应的代码,重新运行项目

问题
如果没有出现窗口,可能还需要安装一个 VcXsrv
后续再找时间写一个安装教程,这里先放一个别人的视频教程: