图片加载问题
问题描述
有时会遇到在本地图片能成功加载,但部署到服务器上却不能成功显示。
我在弄代码折叠图片时遇到了这个问题
在 html 文件上加载图片的代码语句是
|
|
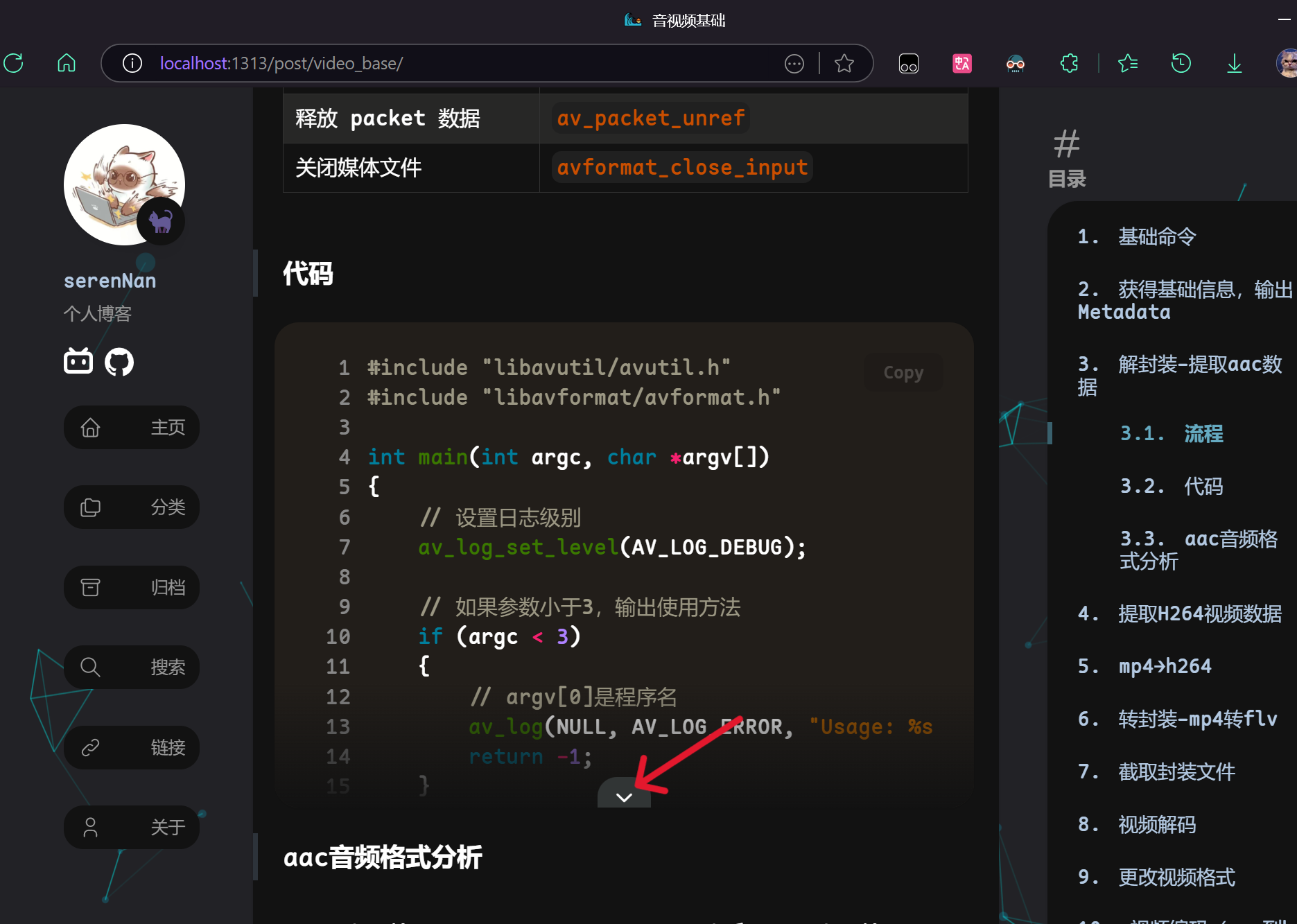
在本地成功加载

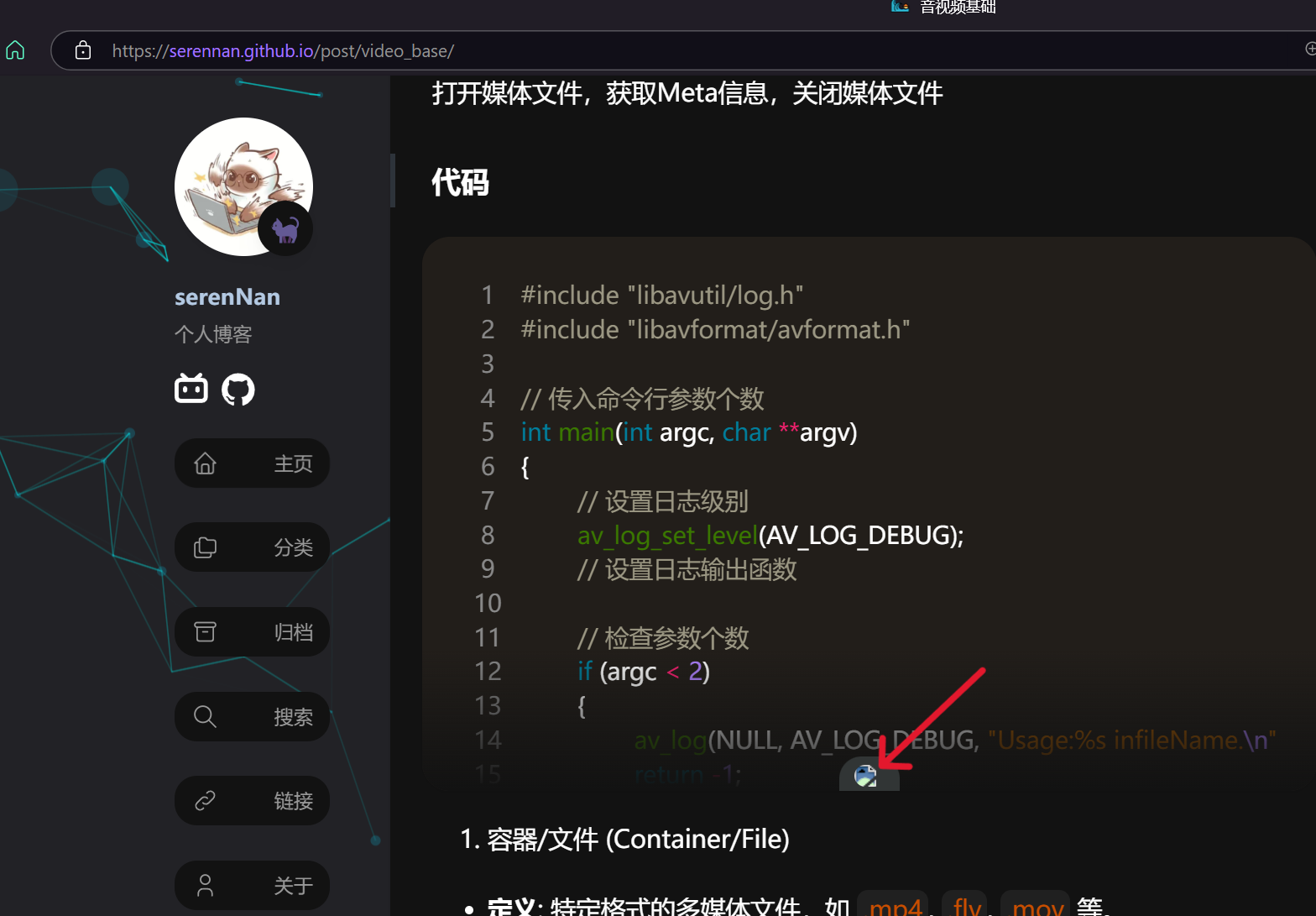
但是到发布到服务端就不行了

根本问题是服务端的图片加载路径出错
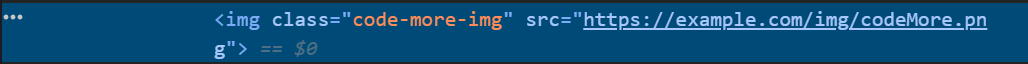
按 f12 调出开发者工具查看(或者右键对应位置,点击检查,能快速跳转),会发现图片加载路径不是图片相对路径

解决方案
将加载图片的代码语句改成
|
|
把最后的 Permalink 改成 RelPermalink
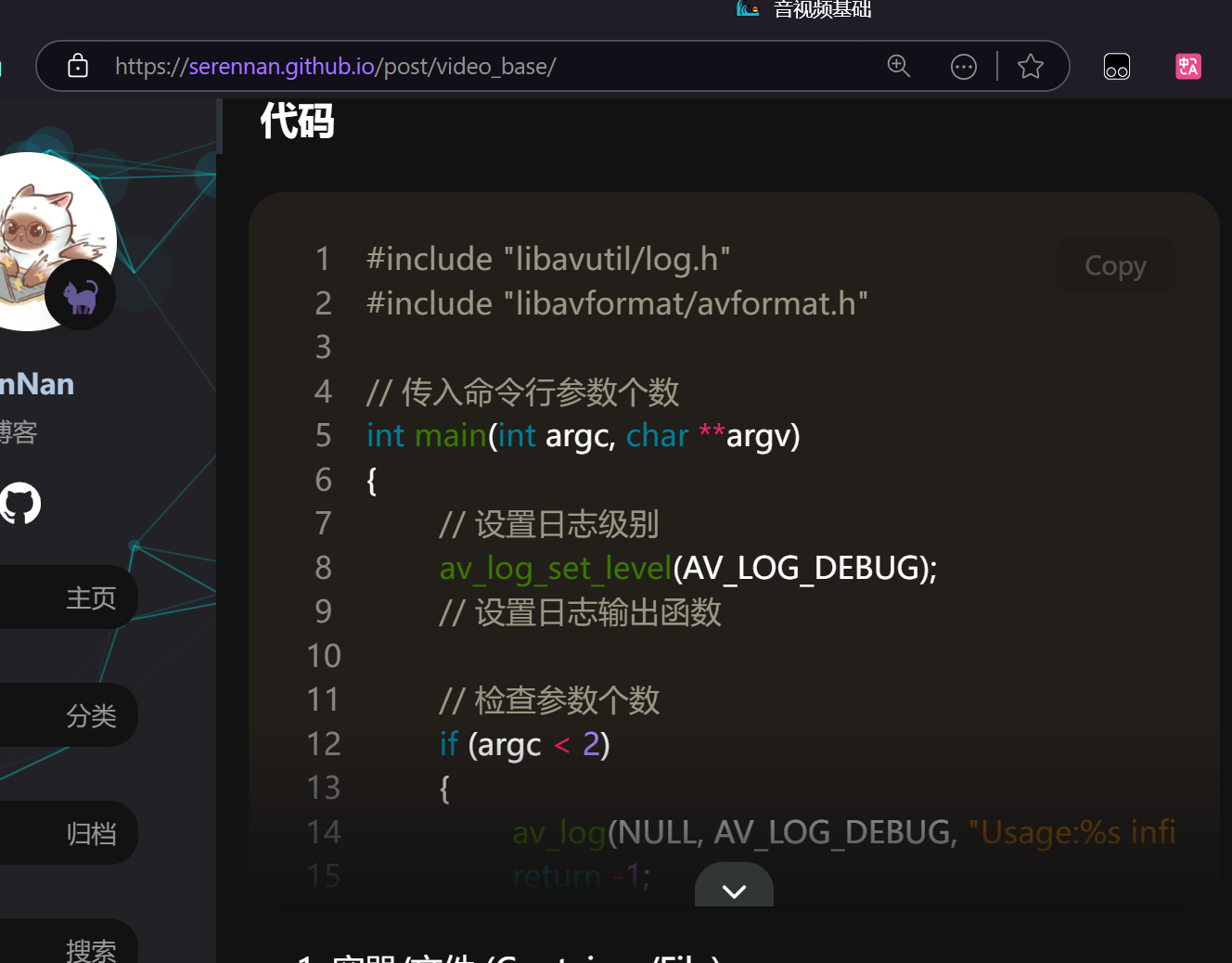
重新加载,会发现服务端正确显示

重新用开发者工具检查加载路径
![]()
正确显示图片相对位置
