yaml参数
主框架
1
2
3
4
5
6
|
baseurl: https://example.com/
languageCode: en-us
theme: hugo-theme-stack
paginate: 10
title: 个人博客
copyright: serenNan
|
baseurl: 目前是github pages的地址 my-blog
languageCode: 语言代码
theme: 主题名称
paginate: 每页显示的文章数量
title: 网站标题(目前没使用)
copyright: 网页最下方显示
语言
1
2
3
|
# Theme i18n support
# Available values: ar, bn, ca, de, el, en, es, fr, hu, id, it, ja, ko, nl, pt-br, th, uk, zh-cn, zh-hk, zh-tw
DefaultContentLanguage: zh-cn
|
DefaultContentLanguage: 默认语言
网页图标
1
|
favicon: # e.g.: favicon placed in `static/favicon.ico` of your site folder, then set this field to `/favicon.ico` (`/` is necessary)
|
favicon: 网站图标(将 favicon 放置在站点文件夹的 static/favicon.ico 中,然后将此字段设置为 /favicon.ico(/ 是必需的)。)
页脚
1
2
3
|
footer:
since: 2024
customText:
|
footer: 页脚
since: 年份
customText: 自定义文本
头像
1
2
3
4
5
6
7
|
sidebar:
emoji: 🐈⬛
subtitle: 欢迎来到我的个人博客
avatar:
enabled: true
local: true
src: img/avatar.png
|
sidebar: 侧边栏
avatar: 头像
src: 头像路径
头像是在 assets/img/avatar.png 中
文章信息
1
2
3
4
5
6
7
|
article:
math: false
toc: true
readingTime: true
license:
enabled: true
default: Licensed under CC BY-NC-SA 4.0
|
article: 文章
math: 数学公式
toc: 目录
readingTime: 阅读时间
license: 许可证
enabled: 是否启用
default: 默认许可证
右侧侧边栏
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
widgets:
homepage:
- type: search
- type: archives
params:
limit: 5
- type: categories
params:
limit: 10
- type: tag-cloud
params:
limit: 10
page:
- type: toc
|
widgets: 小工具 (右边侧边栏)
search: 搜索
archives: 归档
categories: 分类
tag-cloud: 标签云
toc: 目录
头像下方图标
1
2
3
4
5
6
7
8
9
10
11
12
|
social:
- identifier: github
name: GitHub
url: https://github.com/CaiJimmy/hugo-theme-stack
params:
icon: github-2
- identifier: bilibili
name: Bilibili
url: https://space.bilibili.com/450940909
params:
icon: bilibili
|
头像下方的链接,icon图标放在assets/icons文件夹下,svg后缀。
左侧侧边栏导航
在content/page文件夹下
link链接
在content/page/links.md下
格式:
1
2
3
4
5
6
7
8
9
|
links:
- title: GitHub
description: GitHub is the world's largest software development platform.
website: https://github.com
image: https://github.githubassets.com/images/modules/logos_page/GitHub-Mark.png
- title: TypeScript
description: TypeScript is a typed superset of JavaScript that compiles to plain JavaScript.
website: https://www.typescriptlang.org
image: ts-logo-128.jpg
|
自定义分类页面
我这里是自定义的分类页面,将归档和分类分开
在content/categories.md下,每有一个分类就创建一个文件夹,文件夹下放_index.md文件,格式如下:
1
2
3
4
5
6
7
8
|
title: "文档"
date: 2020-03-14T15:40:24+06:00
description : "文档分类"
slug: "document"
image: 猫.png
style:
background: "#2a9d8f"
color: "#fff"
|
如果想完善页面,可以在layouts/page/categories.html添加下面的内容:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
{{ define "body-class" }}template-categories{{ end }}
{{ define "main" }}
<header>
{{- $taxonomy := $.Site.GetPage "taxonomyTerm" "categories" -}}
{{- $terms := $taxonomy.Pages -}}
{{ if $terms }}
<h1 class="section-title">分类</h1> <!-- 这里是标题 -->
<div class="subsection-list">
<div class="article-list--tile" style="display: flex; flex-direction: column;">
{{ range $terms }}
<div class="category-group" style="flex: 1 1 auto; margin: 10px;">
<h3 class="category-title">
<a href="{{ .Permalink }}">{{ .Title }}</a>
</h3>
<div class="article-list--horizontal" style="display: flex; overflow-x: auto;">
{{ $articles := where .Site.RegularPages "Params.categories" "intersect" (slice .Title) }}
{{ range $articles }}
<div class="article-tile" style="flex: 0 0 auto; margin: 5px;">
{{ partial "article-list/tile" (dict "context" . "size" "250x150" "Type" "taxonomy") }}
</div>
{{ end }}
</div>
</div>
{{ end }}
</div>
</div>
{{ end }}
</header>
{{ partialCached "footer/footer" . }}
{{ end }}
|
文章
在content/post文件夹下,正文就用markdown格式
主页blog显示
1
2
3
4
5
6
7
8
|
title: Chinese Test
description: 这是一个副标题
date: 2020-09-09
slug: test-chinese # url显示
image: helena-hertz-wWZzXlDpMog-unsplash.jpg
categories:
- Test
- 测试
|
创建时间&更新时间
1
2
3
4
5
6
7
8
|
# 更新时间:优先读取git时间 -> git时间不存在,就读取本地文件修改时间
frontmatter:
lastmod:
- :git
- :fileModTime
# 允许获取Git信息
enableGitInfo: true
|
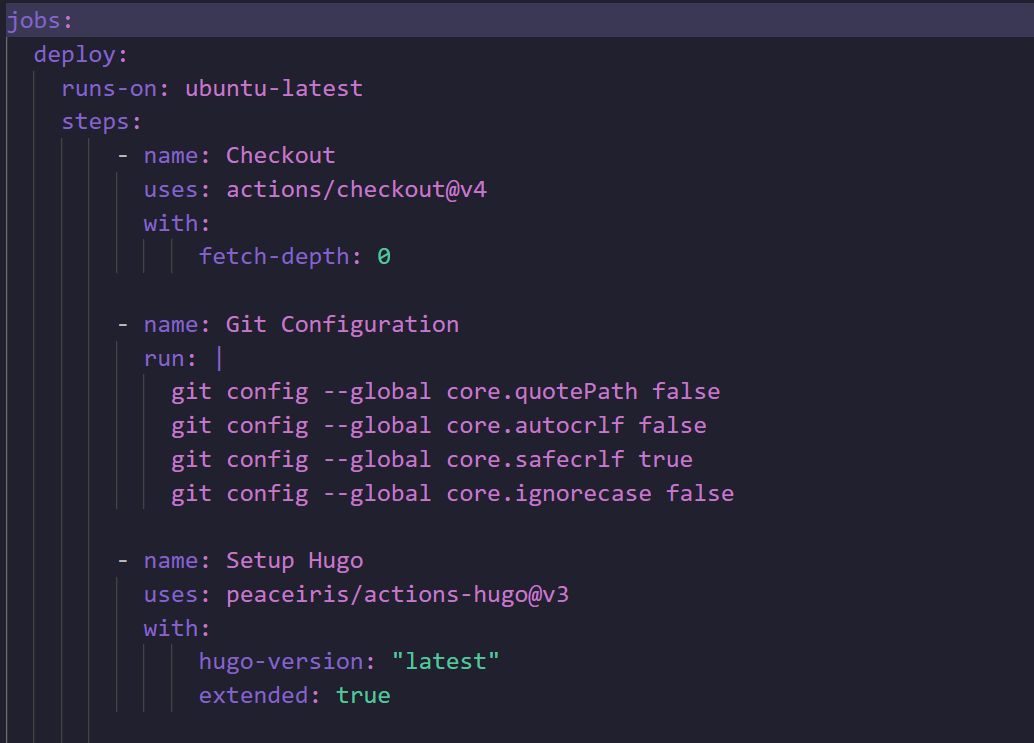
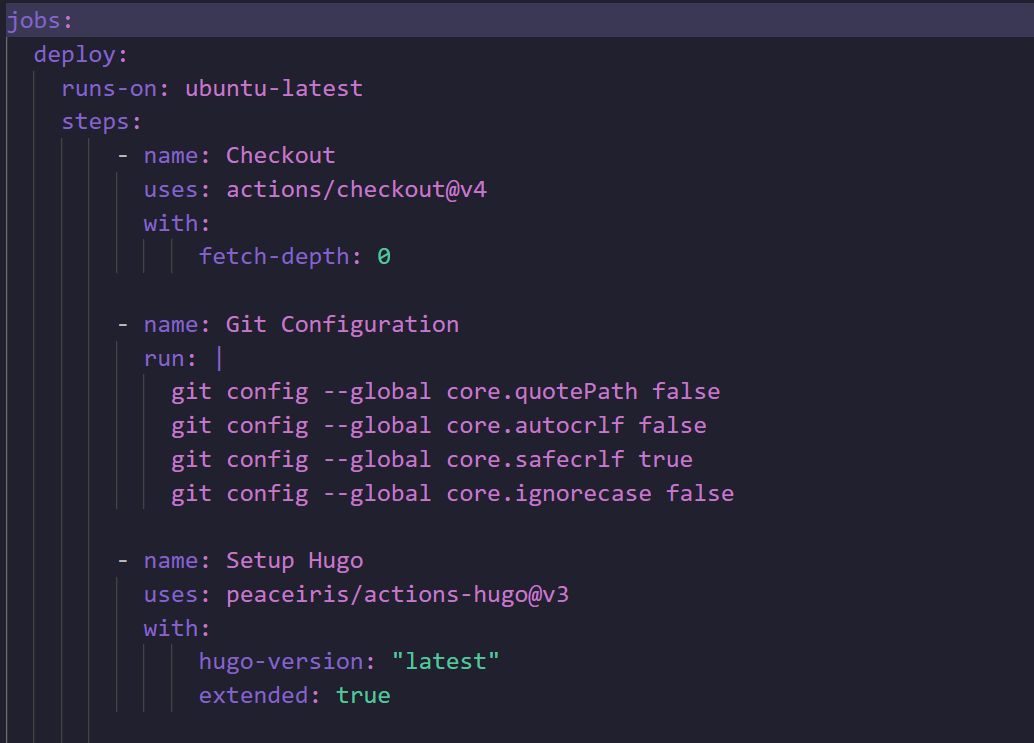
在部署文件.github/workflows/deploy.yaml 添加:
1
2
3
4
5
6
|
- name: Git Configuration
run: |
git config --global core.quotePath false
git config --global core.autocrlf false
git config --global core.safecrlf true
git config --global core.ignorecase false
|

stack默认显示在文章最后面,如果想在主页面的博客文章显示,在layouts/partials/article/components/details.html添加:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!-- 创建时间&阅读时长 -->
<footer class="article-time">
{{ if $showDate }}
<div>
{{ partial "helper/icon" "date" }}
<time class="article-time--published">
{{- .Date | time.Format (or .Site.Params.dateFormat.published "Jan 02, 2006") -}}
</time>
</div>
{{ end }}
{{ if $showReadingTime }}
<div>
{{ partial "helper/icon" "clock" }}
<time class="article-time--reading">
{{ T "article.readingTime" .ReadingTime }}
</time>
</div>
{{ end }}
{{ if and $showDate (ne .Lastmod .Date) }}
<span class="time-divider">|</span>
{{ end }}
{{- if ne .Lastmod .Date -}}
<div class="article-time--lastmod">
{{ partial "helper/icon" "clock" }}
<time>
{{ .Lastmod.Format ( or .Site.Params.dateFormat.lastUpdated "Jan 02, 2006 15:04 MST" ) }}
</time>
</div>
{{- end -}}
|
自带的有阅读时长,我没开启
文章末尾也会显示最后修改时间,想删除就去layouts/partials/article/components/footer.html删掉:
1
2
3
4
5
6
7
8
|
{{- if ne .Lastmod .Date -}}
<section class="article-lastmod">
{{ partial "helper/icon" "clock" }}
<span>
{{ T "article.lastUpdatedOn" }} {{ .Lastmod | time.Format ( or .Site.Params.dateFormat.lastUpdated "Jan 02, 2006 15:04 MST" ) }}
</span>
</section>
{{- end -}}
|